アフィリエイトブログに取り組む上で、「お問い合わせフォームは必要なのか」と悩む方は意外と少なくありません。
ブログの運営者によってはお問い合わせフォームを設置していないので、自分はどうするべきかと悩むものです。
結論から言うと、アフィリエイトブログにお問い合わせフォームは設置しておくべきです。
将来的なことを考えると必須とも言えます。
そこで今回は、アフィリエイトブログに設置するお問い合わせフォームの作り方を紹介します。
作り方がわからず困っていた場合は、参考にしてみてください。
アフィリエイトブログにお問い合わせフォームは設置するべき

アフィリエイトブログを運営する以上、以下のような理由でお問い合わせフォームは必要です。
- 企業から仕事のオファーの連絡が届く
- クローズドASPから連絡が届く
- 連絡窓口として使える
企業から仕事のオファーの連絡が届く
ある程度ブログが育つと、企業から以下のような仕事のオファーメールが届くこともあります。
- 広告の掲載依頼
- 商品・サービスのレビュー依頼
- 記事執筆の依頼
- メディアからの取材・出演依頼
こうした依頼を受けるとブログのアクセス数増加へとつながるので、興味のあるオファーなら受けるべきでしょう。
しかし、お問い合わせフォームがなければ、当然仕事のオファーが届くことはありません。
そのため、将来的に仕事のオファー受けたい場合は、お問い合わせフォームは設置しておきたいところです。
クローズドASPから連絡が届く
ブログにお問い合わせフォームを設置しておくと、クローズドASPから連絡が届くことがあります。
クローズドASPは通常のASPと異なり、参加者が限定されているので誰でも登録申請をすることはできません。
運営者側からの登録依頼や、特定の条件を満たして審査を通過することで参加することができます。
なお、通常のASPに比べて報酬が高く設定されていることが多いので、効率的に稼ぐことができるのが魅力です。
しかし、お問い合わせフォームを設置していないと招待を受けることができないので、高単価の案件で稼ぎたいなら設置しておきましょう。
連絡窓口として使える
連絡先はSNSでも可能ですが、読者によってはSNSのアカウントを持っていない場合もあります。
そのため、ブログにお問い合わせフォームがなければ読者は連絡ができないこともあるのです。
特に、企業からの仕事オファーやクローズドASPからの連絡は、基本的にお問い合わせフォームから届きます。
仕事用のSNSアカウントはなくても、どの企業もメールアドレスをほぼ取得しているため、メールで要件を送るのです。
なお、お問い合わせフォームを設置すると、わざわざあなたのメールアドレスをブログ上に掲載する必要のないメリットもあります。
メールアドレスを公開すると、大量のスパムメールが届くリスクがあるため、お問い合わせフォームを設置するとスパム防止としても役立ちます。
ブログのお問い合わせフォームはContact Form 7で簡単に作れる
前述の通りで、ブログにお問い合わせフォームを設置するメリットは大きいです。
しかし、どのようにして設置するのかを悩んでいるかもしれません。
そこで、アフィリエイトブログにお問い合わせフォームを設置するための作り方を紹介します。
なお、今回設置するお問い合わせフォームは、定番の「Contact Form 7」のプラグインで作ります。
私も利用していますが、作り方はとても簡単です。
詳しくは、以下で手順を説明していきます。
Contact Form 7のインストール・有効化

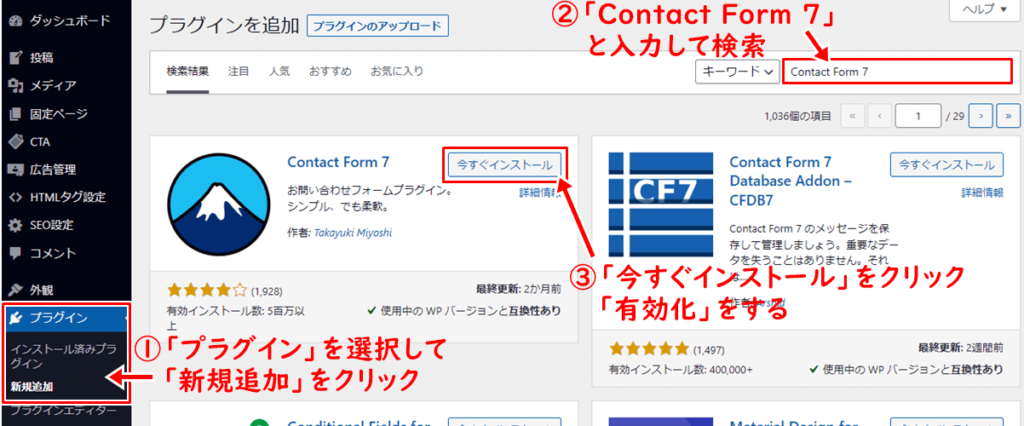
まずは、左側のメニューバーから「プラグイン」を選択して「新規追加」をクリックします。
プラグインの画面が表示されるので、右上の入力欄に「Contact Form 7」と入力して検索。
Contact Form 7のプラグインが表示されたら、「今すぐインストール」をクリックし、その後に「有効化」をクリックすると完了です。
Contact Form 7の設定

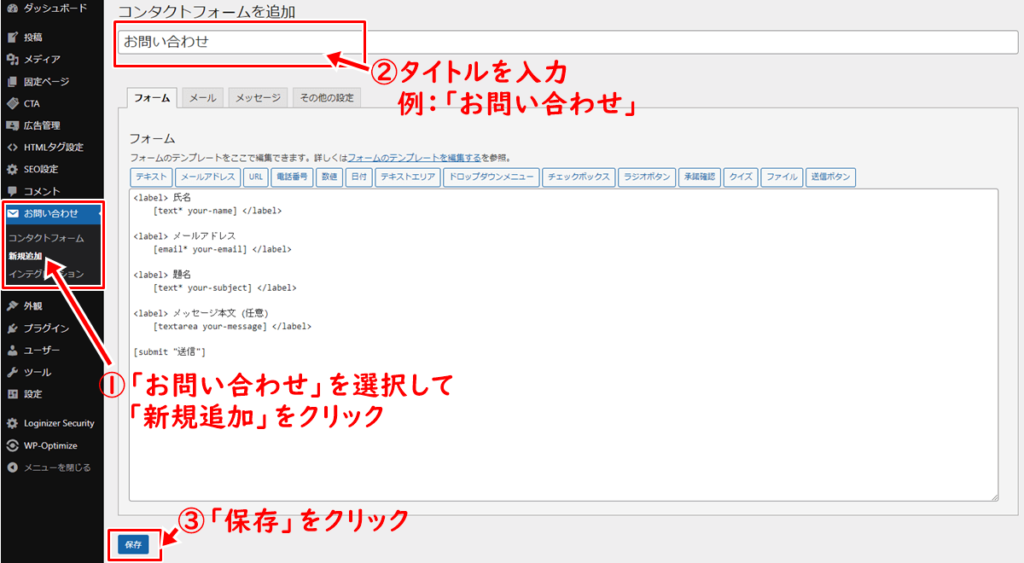
次に、左側のメニューバーから「お問い合わせ」を選択して「新規追加」をクリックします。
コンタクトフォームの追加画面が表示されますので、タイトルを入力してください。
タイトルは任意のもので問題ありませんが、分かりやすいように「お問い合わせ」でもOKです。
最後は「保存」をクリックして完了です。

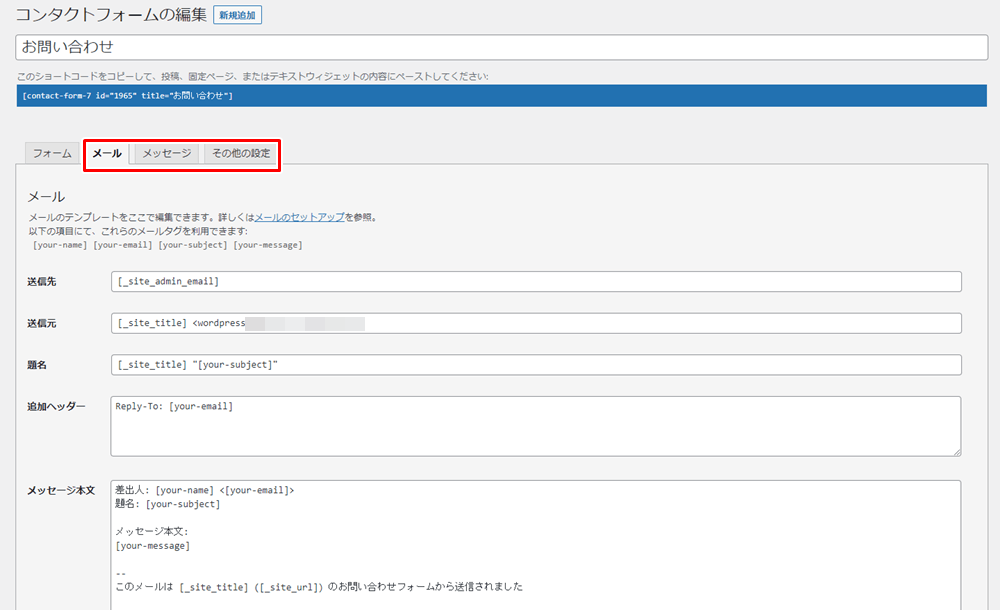
なお、「メール」「メッセージ」「その他の設定」の項目は、基本的にデフォルトで問題ありません。
例えば、メールの項目は、WordPressの設定時に入力したメールアドレスをもとに自動で設定されるため、初期設定のままでも機能します。
固定ページにショートコードを貼り付け

お問い合わせフォームの作成が完了すれば、次にアフィリエイトブログへ表示させる設定を行います。
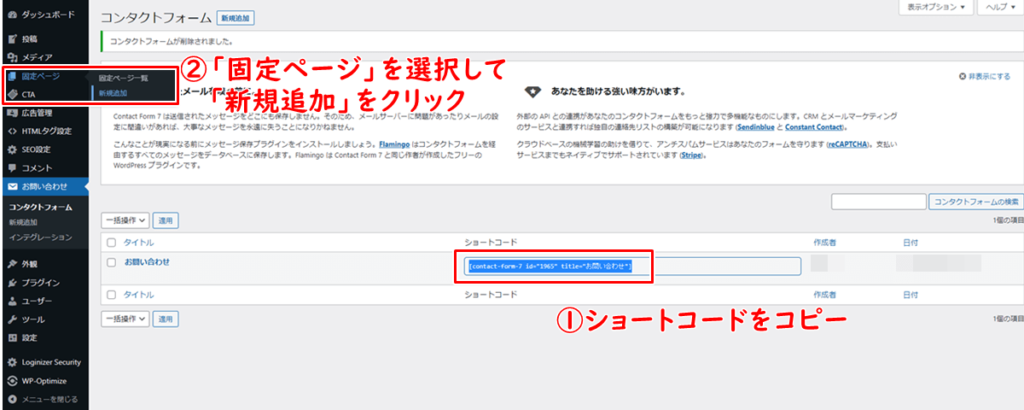
具体的には、作成したお問い合わせフォームの「ショートコード」をコピー。
そして、左側のメニューバーから「固定ページ」を選択して「新規追加」をクリックします。

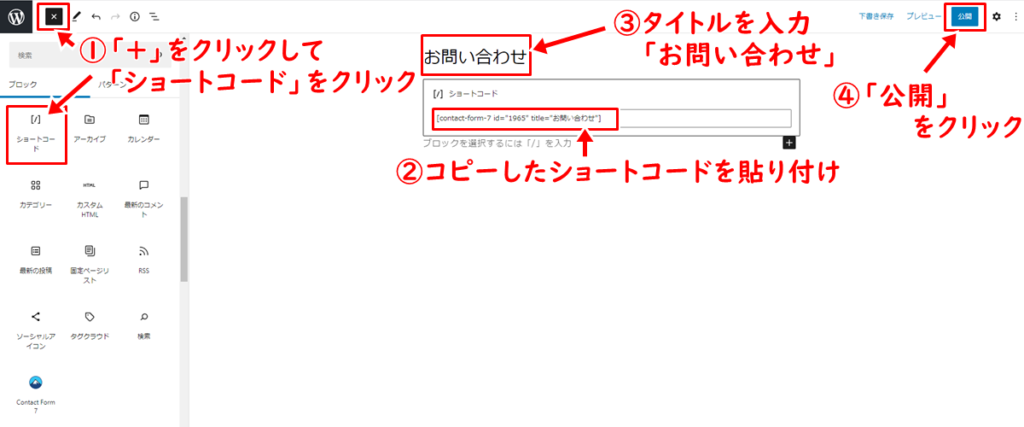
記事画面が表示されるので、最初は左上の「+」をクリックして「ショートコード」を選択してください。
ショートコードが表示されたら、先ほどコピーしたショートコードを貼り付けます。
そして、タイトルに「お問い合わせ」と入力すると、一通りは完了しました。
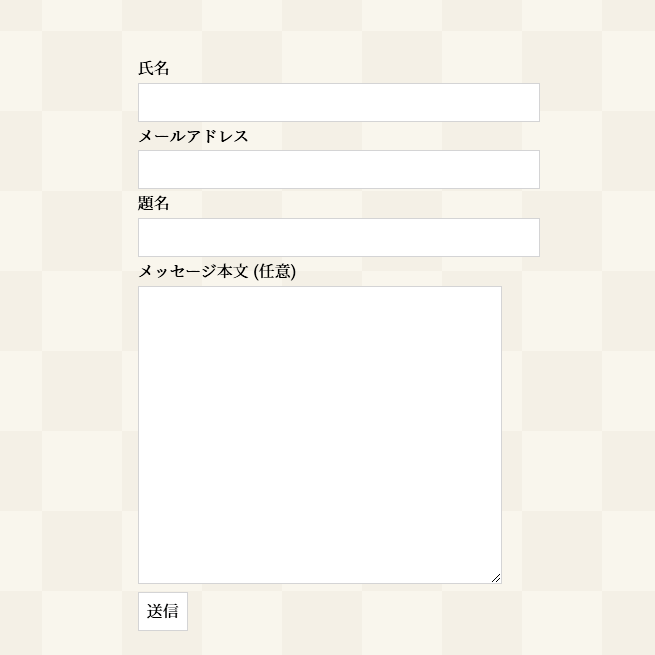
なお、「プレビュー」で下記画像のように表示されていれば問題ありません。

後は、「公開」をクリックすれば完了です。
ブログのお問い合わせフォームに「reCAPTCHA」を設置してスパム対策

前述の手順で進めると、お問い合わせフォームをアフィリエイトブログへ設置できる段階までは完了しました。
このとき、そのままブログへ設置できるのですが、近年ではスパムメールが大量に届く事象が多発しています。
私も一時期、スパムメールが毎日たくさん届いてひどい目に遭いました。
そのため、この段階でスパム対策の設定をしておくと安心です。
なお、スパム対策の方法はいくつかあるのですが、今回はGoogleが無料で提供している、「reCAPTCHAv3」の設定方法を紹介します。
1:reCAPTCHAv3のAPIキーを取得する
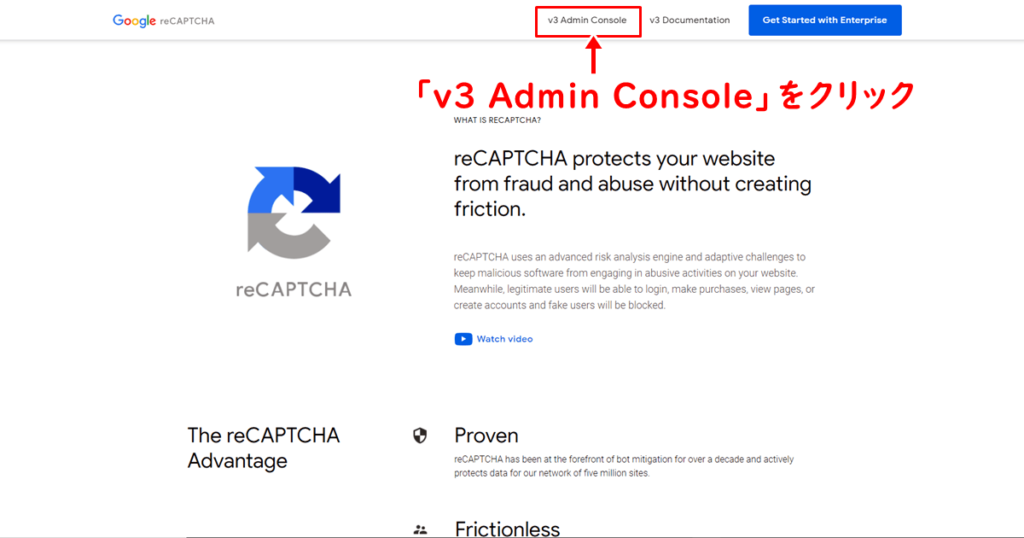
まず最初に、下記からGoogle reCAPTCHAの公式サイトへアクセスをします。

Google reCAPTCHA公式サイトへアクセスしますと、上記画像が表示されます。
このとき、[v3 Admin Console」をクリック。

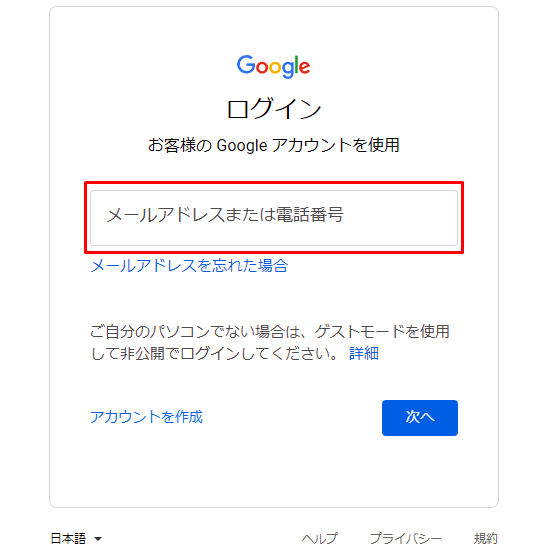
なお、GoogleのGmailアドレスを取得していない場合、上記画像の画面が表示されるのでアカウントを作成する必要があります。
すでに取得している場合は、「メールアドレス」と「パスワード」を入力して「次へ」をクリックすだけでOKです。

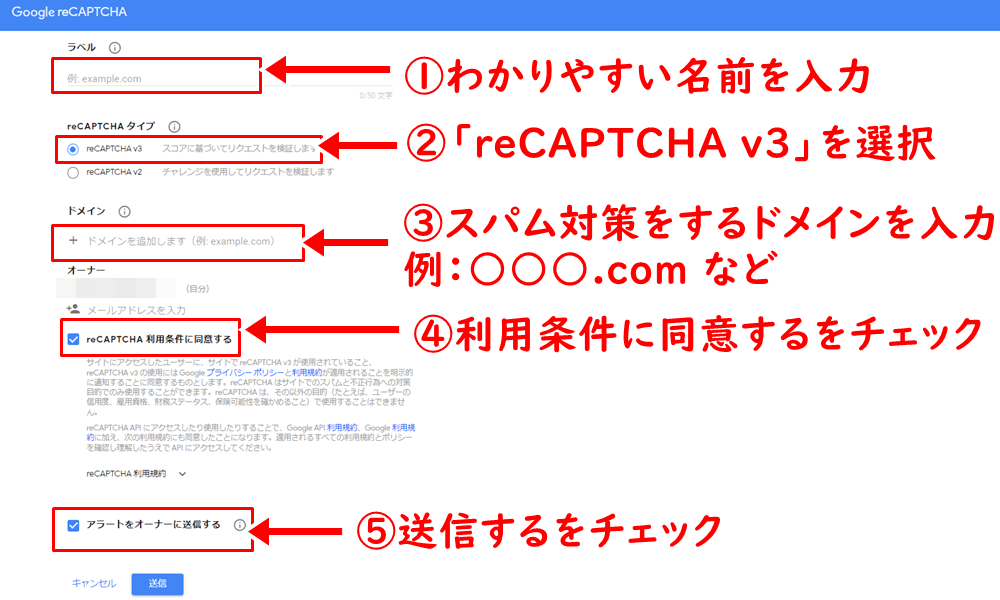
ログインすると、上記画像の画面が表示されます。
それぞれを簡単に説明すると、ラベルはあなたが識別できるわかりやすい名前を入力し、「reCAPTCHA v3」を選択します。
ドメインは、お問い合わせフォームを設置するアフィリエイトブログのドメインを入力してください。
例えば、「○○○.com」だけで問題ありません。
※「https://」は不要
そして、「reCAPTCHA 利用条件に同意する」と「アラートをオーナーに送信する」にチェックを入れ、最後に「送信」をクリックします。
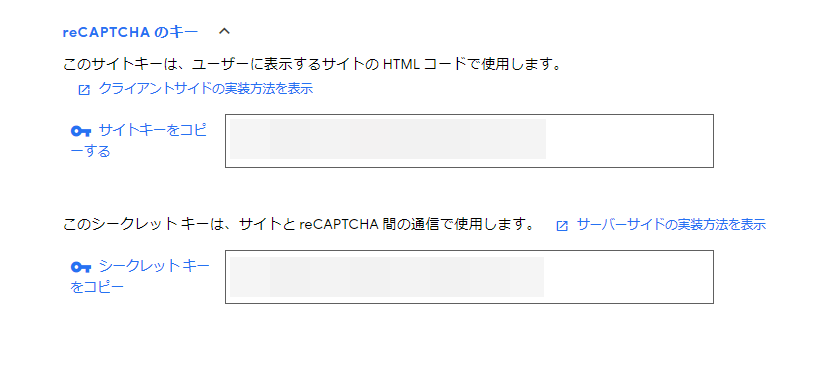
すると、以下画像のように「サイトキー」と「シークレットキー」が表示されますので、両方をパソコンのメモ帳などへコピーして控えておきましょう。

2:Contact Form 7にreCAPTCHAv3を追加

次に、「サイトキー」と「シークレットキー」をメモ帳などへコピーして控え終えたら、お問い合わせフォームを設置するアフィリエイトブログへ画面を切り替えます。
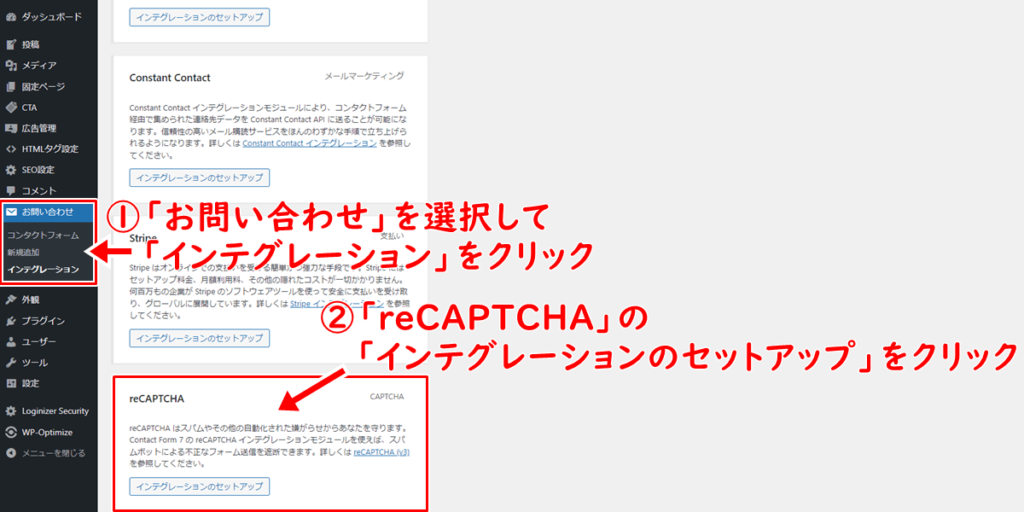
そして、左側のメニューバーから「お問い合わせ」を選択して「インテグレーション」をクリック。
画面が切り替わるので、「reCAPTCHA」の項目にて「インテグレーションのセットアップ」をクリックしてください。
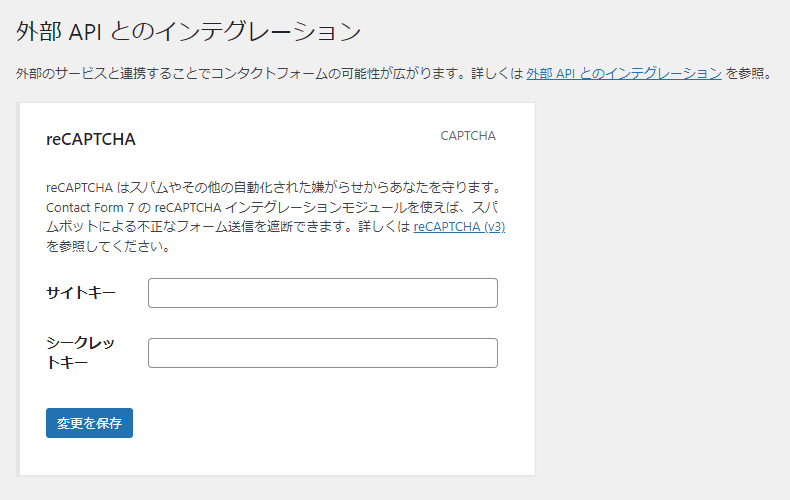
すると、以下の画面が表示されます。

あとは、メモ帳に控えたサイトキーとシークレットキーを貼り付けて「変更を保存」をクリックすると、reCAPTCHAによるスパム対策の完了です。

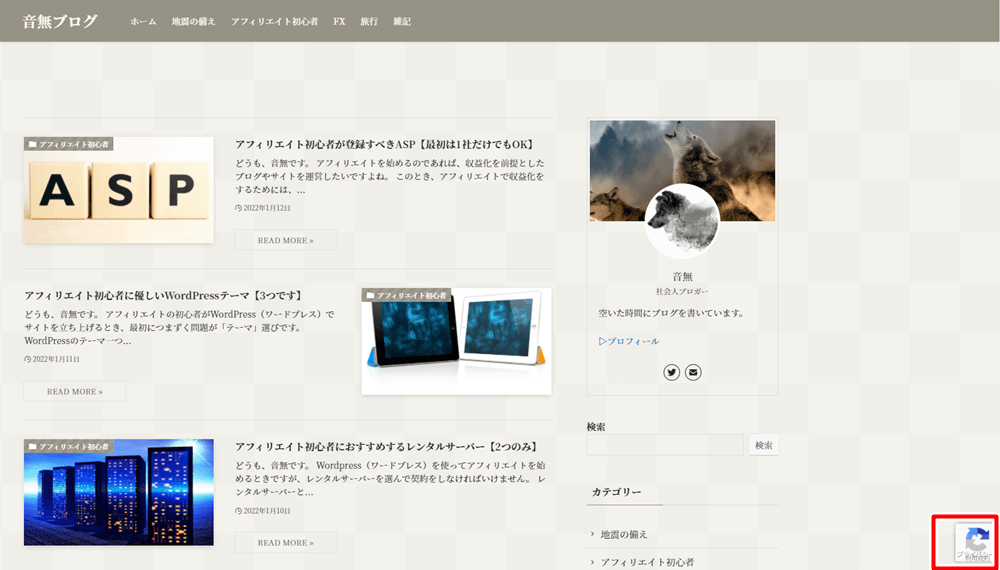
なお、アフィリエイトブログへお問い合わせフォームを設置し、ブログ画面の右下にプライバシーマークが表示されていれば、問題なくreCAPTCHAが機能しています。
アフィリエイトブログにお問い合わせフォームを設置
スパム対策が完了すれば、いよいよお問い合わせフォームをあなたのアフィリエイトブログへ設置することができます。
具体的には、以下の手順でお問い合わせフォームを設置できます。

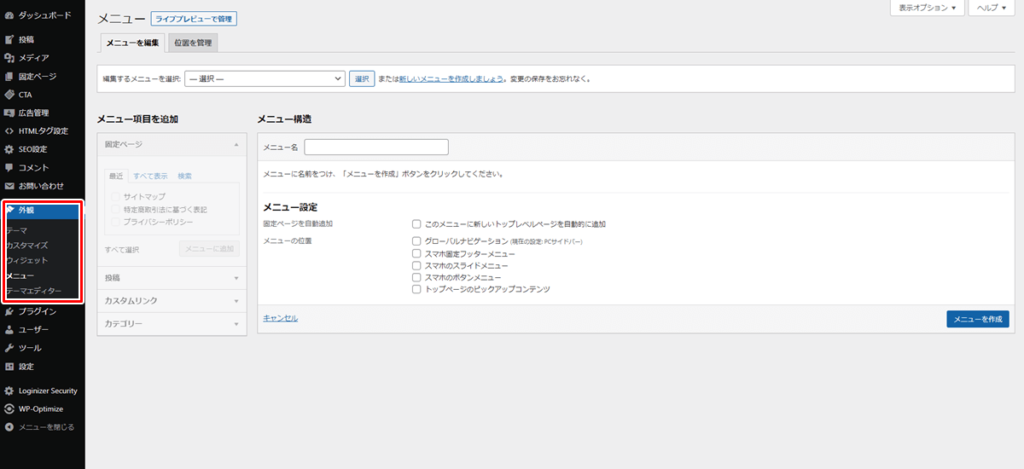
左側のメニューバーから「外観」を選択し、「メニュー」をクリックします。
メニュー画面が表示されますので、お問い合わせを追加します。
なお、現在使用しているグローバルナビゲーションにお問い合わせを追加したい場合は、そのまま固定メニューからお問い合わせフォームを追加するだけで問題ありません。

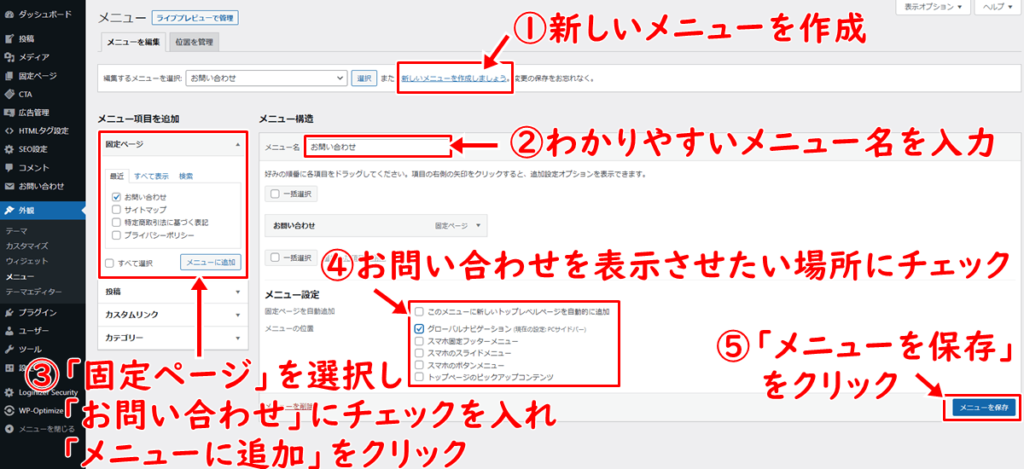
新たにお問い合わせフォーム専用のメニューを作る場合ですが、まずは新しいメニューを作成しましょう。
メニュー名は任意の名前を入力して問題ありません。
次に、固定ページを選択してお問い合わせフォームをチェックし、メニューへ追加します。
そして、お問い合わせフォームを表示させたい場所にチェックをいれます。
※使用しているテーマによって項目に違いがあるので注意。
すべて終えると、最後に「メニューを保存する」をクリック。

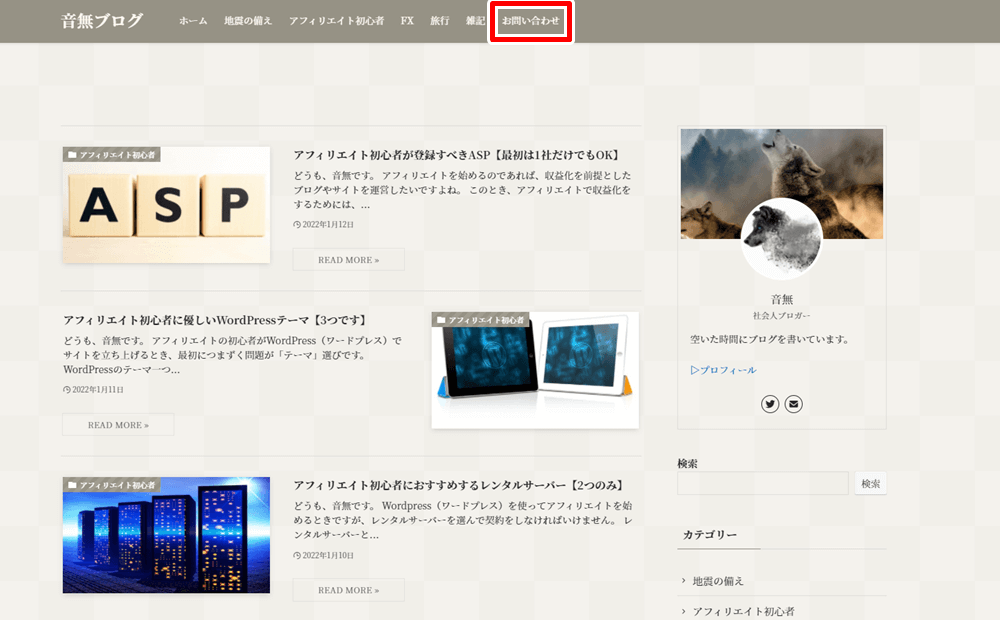
上記画像のように、ブログの指定した場合にお問い合わせフォームが表示されていれば設定完了です。
アフィリエイトブログのお問い合わせフォーム作り方まとめ
今回は、アフィリエイトブログに設置するお問い合わせフォームの作り方を紹介しました。
ブログにお問い合わせフォームを設置すると、今後のブログ運営においてメリットとなることがたくさんあります。
そのため、この機会に本記事を参考にして、お問い合わせフォームを設置してみてください。


