アフィリエイトを始めると、ブログ記事を作成してユーザーに情報提供をしていくことになります。
このとき、投稿した記事にアクセスするも中々表示されないことがあるのです。
例えば、GoogleやYahoo!などで検索後に表示されたサイトにアクセスすると、「重すぎて開かない…」なんて経験をしたことはないでしょうか。
私はあるのですが、要するにサイトに何かしらの問題があり、内容が表示されるまでに時間がかかっているのです。
ちなみに、中々開かないサイトは離脱される傾向にあるので、仮にあなたが運営するブログが同じ状況であれば、ユーザーを逃がしていることになります。
せっかくアクセスしてくれたユーザーが、ブログが重くて開かないことを理由に逃してしまうのは実にもったいない。
なお、ブログが重くて開きにくい原因としては、掲載している画像サイズの容量に問題があるケースが多いです。
そのため、画像サイズの容量を圧縮してから掲載することが重要です。
そこで今回、アフィリエイトブログの高速化に向けた画像圧縮について紹介します。
ブログに掲載する画像はリサイズしてから圧縮する

まず最初に、ブログに掲載する画像を圧縮する前にしておきたいことは、使用しているWordPressのテーマに適した画像サイズにリサイズすることです。
例えば、スマートフォンやカメラで撮影した画像をそのまま記事に掲載してしまうと、容量が大きすぎてブログが重たくなる原因となってしまいます。
1MBや3MBのサイズ容量となっていることが多々あるので、掲載する画像数によっては全てが表示されるまで10秒を超えることも珍しくありません。
これでは流石にユーザーも離脱します。
そのため、現在利用しているWordPressのテーマに適した、画像の横幅にリサイズして掲載するのが良いでしょう。
私はSWELLとJINのテーマを使用していますが、画像の横幅はSWELLが1200px、JINは760pxが推奨されています。
テーマごとに推奨されている画像の横幅はあるのですが、分からない場合は基本的に横幅1000pxほどあれば問題ありません。
なお、画像のリサイズは使用しているパソコンに初期から入っているアプリでできます。
具体的に、Windowsなら「ペイント」、Macなら「プレビュー」です。
あるいは、アカウント登録で無料でも使用できる「Canva」でサイズ変更する方法もあります。
もし掲載する画像がなくて困っている場合は、以下の記事で紹介しているフリー素材の利用を検討してみてください。

ブログに掲載する画像を圧縮する方法
画像をリサイズしたら、早速ブログに掲載するために圧縮作業を始めます。
なお、圧縮する方法はいくつかあるのですが、今回は「TinyPNG」を使って説明していきます。
TinyPNGは無料で利用でき、サイト上に圧縮したい画像をドラッグ&ドロップするだけなのでとても簡単です。
詳しくは、以下で手順を説明していきます。
TinyPNGで画像を圧縮

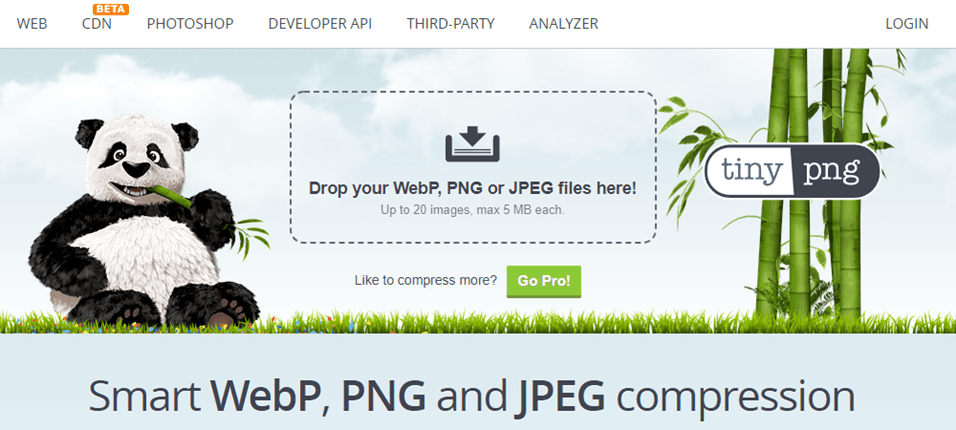
まずは、TinyPNGへアクセス。
すると、上記画像のページが表示されます。
後は、中央の「Drop your Wedp,PNG or JPEG files here!」をダブルクリックして画像を選択する、もしくは画像をドラッグ&ドロップをすると圧縮されます。

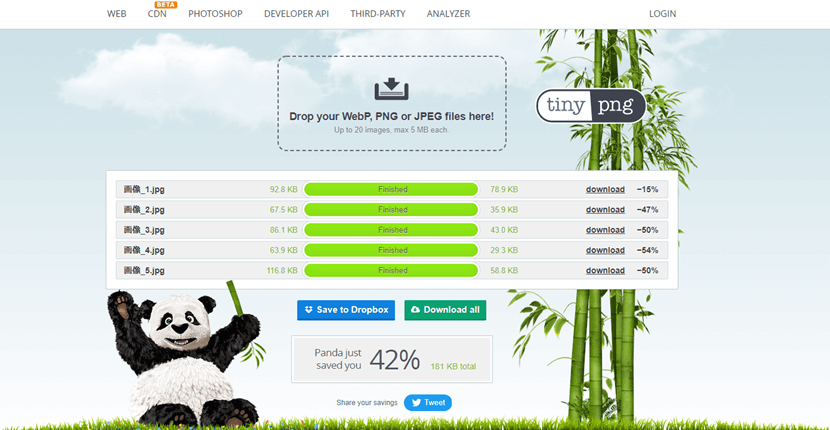
画像の圧縮が完了すれば、「download」を選択するとパソコン内に保存されます。
なお、一度で20回まで画像の圧縮はでき、一括でダウンロードする場合は「Download all」をクリックすれば、パソコン内にファイルが保存されます。
後は圧縮ファイルを解凍することで、圧縮した画像をブログに掲載できます。

上記画像は初期の状態で横幅6000px、ファイルサイズが1300KBだったのですが、横幅1200pxにリサイズしてから圧縮すると、79KBほどまで容量が小さくなりました。
かなり圧縮できるので、ブログのスピードアップにつながります。
専用のプラグインを導入すれば一応圧縮は可能
画像の圧縮には「EWWW Image Optimizer」のプラグインを導入することでも可能です。
ブログ内の画像を一括で圧縮できる便利なプラグインで、利用者はかなり多いです。
ただし、設定を間違うと画質が悪くなったりする可能性があります。
また、WordPressのテーマによっては動作不良を引き起こすこともあるので、事前に使用しているテーマで利用できるのかを確認してから導入することが重要です。
なお、当サイトが使用しているテーマのSWELLでは、EWWW Image Optimizerのプラグインは非対応とのこと。
画像がアップロードできなくなる不具合が何度か起きているようなので、仮にSWELLのテーマを使用しているのであれば、導入は避けた方が良いかもしれません。
まとめ:ブログに掲載する画像は圧縮してスピードアップを目指す
今回は、アフィリエイトブログの高速化に向けた画像圧縮について紹介しました。
スマートフォンやカメラで撮影した写真、もしくはフリー素材の画像をそのままブログに掲載すると、サイズが大きすぎてブログが重くなる原因となります。
そのため、面倒ではありますが、画像サイズの容量を圧縮して小さくしてからブログに掲載することが重要です。
中々表示されないブログは離脱される原因となるので、この機会に画像を圧縮して掲載するようにしてみてください。


